
In a world where we spend most of our time online, web design is a topic that often comes up. But what exactly is web design, and why does it matter? In this blog post, we'll dive into the basics of web design, without all the fancy corporate jargon. We'll explore what web design is, why it's important, and how you can get started with it. So, let's get started!
What is Web Design?
At its core, web design is the art and science of creating websites. It's about making websites not only look good but also function well. Web designers are like architects, but for the digital world. They plan, design, and build websites that are not only visually appealing but also user-friendly and functional.
The Elements of Web Design
Web design involves a combination of various elements, including:

1. Layout
The layout of a website is how all the elements on the page are organized. It includes things like the placement of text, images, buttons, and other elements. A good layout ensures that the website is easy to navigate and visually pleasing.
- Balance - Balancing the elements on a webpage is crucial to avoid clutter and create a harmonious design. Achieving balance can be done through symmetrical or asymmetrical arrangements.
- Grids - Grids are often used in web design to create a structured layout. They help in aligning elements consistently across the page, making it easier for users to read and navigate.
2. Color
Colors play a crucial role in web design. They can convey emotions, set the tone for a website, and create a cohesive brand identity. The choice of colors should be based on the target audience and the message you want to convey.
- Color Psychology - Understanding the psychology of colors can help you choose the right color palette for your website. For example, blue is often associated with trust and professionalism, while red can evoke excitement and urgency.
- Color Schemes - Creating a harmonious color scheme involves selecting a primary color and complementary colors that work well together. Tools like Adobe Color Wheel can assist in choosing color schemes.
3. Typography
Typography is all about the fonts used on a website. The right font can make a significant difference in how your content is perceived. It should be easy to read and match the overall style of the site.

Font Pairing
Pairing fonts effectively can enhance the readability and aesthetics of your website. Combining a serif font with a sans-serif font, for instance, can create a pleasing contrast.
- Contrast: Choose fonts with contrasting styles, such as pairing a serif font with a sans-serif font or a script font with a bold, modern font.
- Consistency: Limit the number of fonts used to maintain a cohesive and organized design. Two or three fonts are usually sufficient for most websites.
- Hierarchy: Use different fonts for headings, subheadings, and body text to create a clear hierarchy of information.
- Legibility: Prioritize legibility by selecting fonts that are easy to read, especially for body text. Avoid decorative fonts that may be difficult to decipher.
- Font size and Line Spacing - Proper font size and line spacing (leading) ensure that your text is legible and easy on the eyes. Adjusting these elements can significantly impact the user experience.
4. Images and Graphics
Images and graphics are essential for grabbing the user's attention and conveying information. High-quality images and graphics can make a website more engaging and visually appealing.
- Image Optimization - Optimizing images for the web is crucial to ensure fast loading times. Tools like Adobe Photoshop or online services like TinyPNG can help reduce image file sizes without compromising quality.
- Icons and Illustrations - Using icons and illustrations can help simplify complex information and add a unique touch to your website's design. Services like FontAwesome provide a wide range of icons to choose from.
5. Navigation
Navigation is all about how users move around your website. It should be intuitive and easy to use, so visitors can find the information they need without getting frustrated.
- Navigation Menus - Clear and well-structured navigation menus make it easy for users to explore your website. Consider using a responsive hamburger menu for mobile devices.
- Call-to-Action (CTA) Buttons - Strategically placed CTA buttons encourage users to take specific actions, such as signing up for a newsletter or making a purchase.
6. Responsiveness
With the increasing use of mobile devices, it's crucial that websites are responsive. This means that they should adapt and look good on different screen sizes, from large desktop monitors to small smartphones.
- Media Queries - Using CSS media queries allows you to create responsive designs by adjusting layout, font sizes, and other elements based on screen width.
- Mobile-First Design - Consider adopting a mobile-first approach, where you design for mobile devices first and then progressively enhance the design for larger screens.
7. User Experience (UX)
User experience is at the heart of web design. It's about ensuring that visitors have a positive experience when interacting with your website. This includes fast loading times, clear calls to action, and an overall pleasant browsing experience.
- User Testing - Conducting user testing and gathering feedback can help you identify and address usability issues, ensuring a better user experience.
- Page Speed Optimization - Optimizing your website for speed is crucial. Tools like Google PageSpeed Insights can provide recommendations for improving load times.

Why is Web Design Important?
Now that we have a basic understanding of what web design entails, let's explore why it's essential.
1. First Impressions Matter
Think of your website as your digital storefront. Just like a physical store, your website creates a first impression on visitors. If your site looks outdated, cluttered, or unprofessional, it's likely that users will leave and never return. On the other hand, a well-designed website can captivate your audience and keep them engaged.
2. Improved User Experience
A well-designed website is user-friendly and easy to navigate. When users can find what they're looking for quickly and effortlessly, they're more likely to stay on your site, explore more pages, and potentially convert into customers or subscribers.
3. Builds Trust and Credibility
A professional-looking website instills trust and credibility in your brand. It signals to visitors that you're a legitimate business or organization. People are more likely to trust and do business with a company that has a polished online presence.
4. Enhances Brand Identity
Web design is an integral part of branding. Your website should reflect your brand's personality, values, and messaging. Consistency in design elements, such as color schemes and typography, reinforces your brand identity across all online channels.
5. SEO Benefits
Search engine optimization (SEO) is essential for driving organic traffic to your website. A well-designed site with clean code, fast loading times, and mobile responsiveness is more likely to rank higher in search engine results, increasing your visibility to potential customers.
6. Mobile Friendliness
With the growing number of mobile device users, having a mobile-friendly website is no longer optional. Responsive web design ensures that your site looks and functions well on various devices, helping you reach a broader audience.
7. Increased Conversion Rates
A well-designed website can lead to higher conversion rates. Whether your goal is to sell products, generate leads, or encourage sign-ups, a user-friendly and visually appealing website can significantly impact your conversion metrics.
8. Competitive Advantage
In a crowded online marketplace, having a well-designed website can give you a competitive edge. It can help you stand out from competitors and attract potential customers who are looking for a trustworthy and user-friendly online experience.
9. Accessibility
Web design also plays a crucial role in ensuring that your website is accessible to all users, including those with disabilities. Creating an inclusive website not only broadens your audience but also demonstrates your commitment to diversity and inclusion.

How to Get Started with Web Design
Now that you understand the importance of web design, you might be wondering how to get started. Here are some steps to help you on your web design journey:
1. Learn the Basics
Start by learning the fundamentals of web design. You can find numerous online resources, tutorials, and courses that cover topics like HTML, CSS, and JavaScript. These are the building blocks of web design.
- Online Courses and Tutorials - Websites like Codecademy, Coursera, and freeCodeCamp offer comprehensive courses and tutorials on web development and design.
- Books and eBooks - Consider reading books and eBooks on web design, such as "HTML and CSS: Design and Build Websites" by Jon Duckett or "Don't Make Me Think" by Steve Krug.
- Web Design Communities - Join web design communities and forums, such as Stack Overflow and Web Designer Depot, to learn from experts and ask for guidance when needed.
2. Practice, Practice, Practice
The best way to become proficient in web design is through hands-on practice. Create your projects, experiment with different designs, and build your portfolio. Don't be afraid to make mistakes; that's how you learn and improve.
- Personal Projects - Start by designing and building your personal website or blog. This will give you a practical platform to apply your knowledge.
- Freelance Work - Consider taking on freelance web design projects to gain real-world experience and build your portfolio.
- Open Source Contributions - Contribute to open source projects to collaborate with other developers and designers while enhancing your skills.
3. Use Web Design Tools
There are plenty of web design tools and software available to make your life easier. Some popular ones include Adobe XD, Sketch, Figma, and Canva. These tools help you design mockups, prototypes, and graphics efficiently.
- Adobe XD - Adobe XD is a versatile design and prototyping tool that allows you to create interactive web and mobile app prototypes.
- Sketch - Sketch is a vector-based design tool favored by many designers for its simplicity and powerful features.
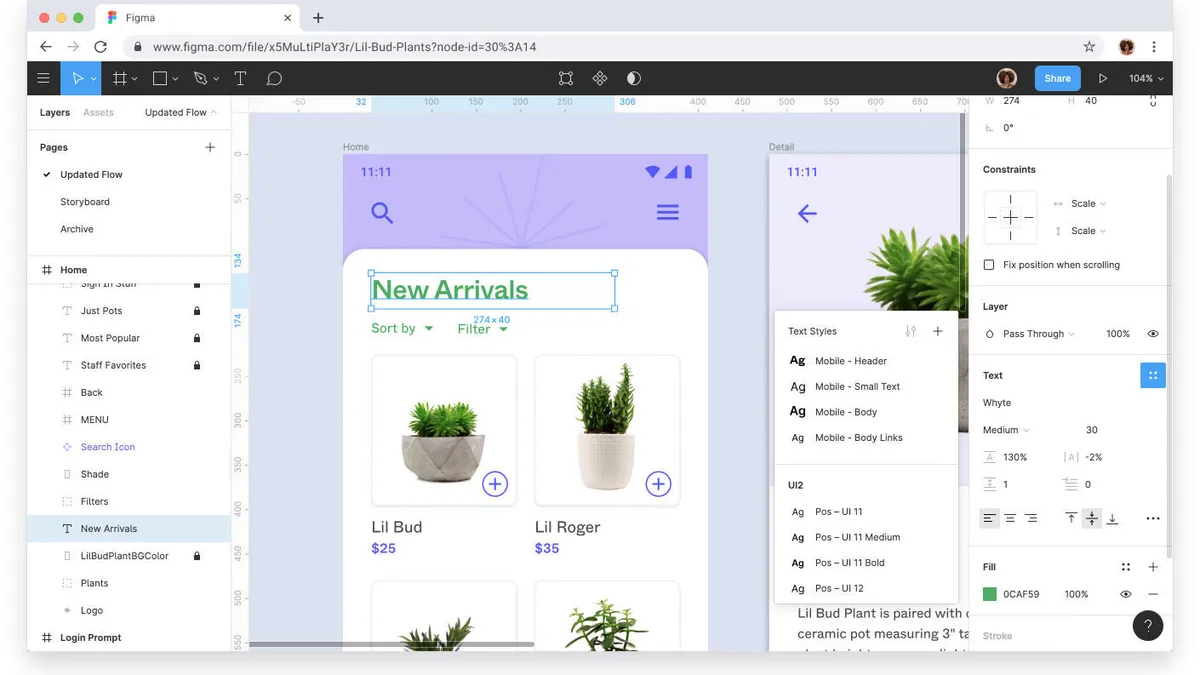
- Figma - Figma is a cloud-based design tool that facilitates collaboration and real-time design editing among team members.
- Canva - Canva is a user-friendly online design tool suitable for creating social media graphics, presentations, and simple web designs.
4. Study Web Design Trends
Web design is continually evolving, with new trends and technologies emerging regularly. Stay up to date with the latest trends by reading blogs, following design forums, and exploring the work of other designers.
- Blogs and Websites - Subscribe to web design blogs and websites like Smashing Magazine, A List Apart, and CSS-Tricks for valuable insights and tutorials.
- Design Podcasts - Listening to design podcasts like "Design Matters" and "The Web Ahead" can keep you informed about industry trends.
5. Get Feedback
Don't be shy about seeking feedback on your designs. Share your work with friends, peers, or online communities to get constructive criticism. Learning from others can help you grow as a designer.
- Design Critique Groups - Join design critique groups or forums where you can share your work and receive feedback from experienced designers.
- Design Challenges - Participate in design challenges and competitions to test your skills and receive feedback from a broader audience.
6. Build a Portfolio
A portfolio is a collection of your best work that showcases your skills and style as a designer. It's essential for attracting potential clients or employers. As you gain experience, keep updating and improving your portfolio.
- Portfolio Website - Create a dedicated portfolio website to showcase your projects, skills, and contact information. Platforms like Behance and Dribbble can also be used to display your work.
- Case Studies - Include detailed case studies in your portfolio to explain your design process and the problem-solving approach you took for each project.
7. Collaborate and Network
Collaborating with other designers or professionals in related fields can be incredibly beneficial. Networking can lead to new opportunities, mentorship, and valuable insights into the industry.
- Social Media - Engage with the design community on social media platforms like Twitter, LinkedIn, and Instagram to connect with fellow designers and potential clients.
- Design Events - Attend design conferences, meetups, and workshops to network with industry professionals and stay inspired.
Web Design: An Exciting Journey
Web design is a fascinating field that combines creativity and technology. It's about creating digital experiences that engage users, convey information, and achieve specific goals. Whether you're interested in pursuing web design as a career or just want to improve your website's look and functionality, understanding the basics of web design is a valuable skill.
Remember, web design doesn't have to be complicated or intimidating. With dedication and practice, you can become a proficient web designer and create visually stunning and user-friendly websites that leave a lasting impression. So, go ahead and dive into the world of web design; it's an exciting journey worth exploring!






